JSON server za frontend developere
Često je frontend developerima neophodno da simuliraju backend deo aplikacije kako bi dobavili određene podatke sa servera. Zbog toga se javlja potreba da frontend developeri simuliraju ponašanje REST servisa i dobavljaju potrebne podatke u JSON formatu, kako bi se uverili da njihova aplikacija radi na očekivani način.
Ukoliko radimo samo na frontend delu aplikacije najlakši način da simuliramo ponašanje REST servisa je da pokrenemo “lažni” REST API. Za ovu namenu programeri su napravili projekat koji omogućava da podesimo REST API i koristimo CRUD operacije veoma brzo i lako. Projekat možete pronaći na github-u, zajedno sa uputstvom kako se server pokreće i koristi.
Podešavanje JSON servera je veoma jednostavno i ne zahteva puno vremena. U nastavku bloga pokazaćemo kako da lako kreirate i pokrenete JSON server.
Kako instalirati JSON server
JSON server je dostupan kao npm paket.Više informacija možete pronaći na sajtu npm.js.com
Instaliranje lokalno na nivou aplikacije:
npm i json-serverInstaliranje globalno na nivou sistema:
npm install -g json-server-gse koristi da se globalno instalira JSON server na našem sistemu.
Kreiranje JSON fajla
Prvo treba da kreiramo jedan fajl sa ekstenzijom .json.Nazvaćemo fajl db.jsoni u njemu ćemo napraviti JSON objekat users, koji će predstavljati listu korisnika. Ova lista korisnika će sadržati objekte korisnika gde svaki objekat ima podatke: id, ime, prezime i email.
{
"users": [
{
"id": 1,
"firstName": "Ana",
"lastName": "Milic",
"email": "milica@classroom.rs"
},
{
"id": 2,
"firstName": "Petar",
"lastName": "Petrovic",
"email": "petrovic@classroom.rs"
},
{
"id": 3,
"firstName": "Mila",
"lastName": "Simic",
"email": "milasimic@classroom.rs"
}
]
}Pokretanje servera
Sada kada je JSON fajl spreman, možemo da pokrenemo JSON server. Server se pokreće sledećom komandom:
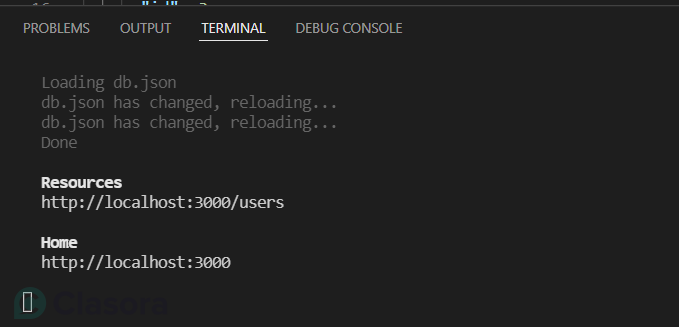
json-server --watch db.jsonKada pokrenemo server, u teminalu možemo da vidimo sve putanje do resursa.

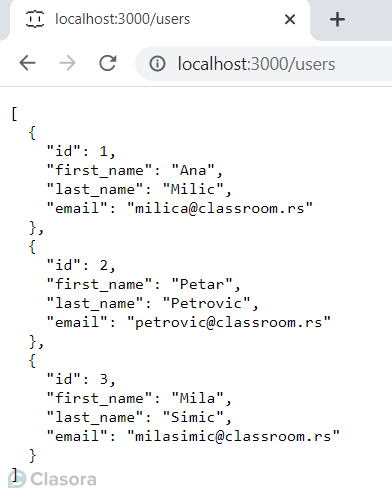
Posetom linka http://localhost:3000/users u browser-u ćemo videti listu korisnika. Ako dodamo novog korisnika i sačuvamo izmene server će biti refrešovan, a podaci ažurirani.
Kada pravimo POST,PUT,PATCHiDELETE zahteve, promene će automatski biti sačuvane u db.json fajlu. POST,PUTiPATCH zahtevi treba da sadrže Content-Type: application/json header.

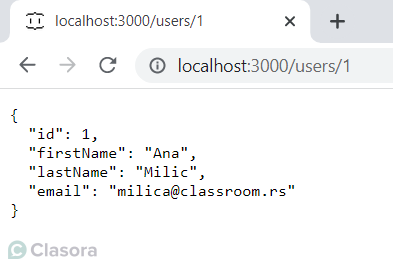
Posetom linka http://localhost:3000/users/1 u pretraživaču će biti prikazani podaci za korisnika sa id=1.

Pokretanje servera u React aplikacijama
Ukoliko smo pokrenuli React aplikaciju lokalno, vrlo je verovatno da ona “trči” na portu 3000. Međutim kada pokrenemo JSON server on po defaultu takođe radi na istom portu. Stoga ukoliko imamo potrebu da promenimo port za JSON server koristićemo --port na sledeći način:
json-server --watch db.json --port 3004Sada je server spreman i možemo da dobavljamo podatke!
